Este tema se tratara de como utilizar una plantilla diferente a las que ofrece blogger. Hay muchos sitios que ofrecen plantillas muy bonitas, ya habia hecho un tema dedicado a plantillas pero con gusto les dare las páginas y otras más en donde hay muy buenas plantillas.
1.
Blogger templates2.
BTemplates3.
Templates BloggerEn estos tres sitios es donde encontraras diversas plantillas: de 2 columnas, 3 columnas, de colores, elegantes, etc.. puedes ver un tema que habia hecho anteriormente donde puse más sitios de plantillas muy bonitas..
Bueno muchos han preguntado, consegui una plantilla para mi blog pero como la puedo utilizar?
Esto es muy sencillo, aqui te dejare los pasos, en todos los casos es igual:
Como utilizar una plantilla diferente a las de Blogger 1.
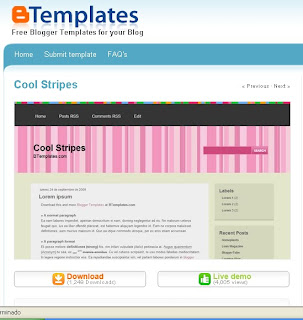
1.Pondremos esta plantilla como ejemplo, bueno, el primer paso es tener lista la plantilla que quieres utilizar, o si ya la escogiste pero no sabes como descargarla aqui te enseño.
Todas las plantillas tienen, al momento de seleccionarlas, estos dos botones, Download y Live Demo. Da click en Download.
 2.
2. Al momento de darle Download te aparecera esta ventana, te va a guardar el archivo como Zip, dale guardar archivo/Aceptar. Y yo te recomiendo que lo guardes en tu escritorio, asi sera más fácil localizarlo y descomprimirlo.
 3.
3. Ya que hayas guardado y descomprimido el archivo zip (para descomprimir, solo da click en los libritos click derecho-extraer aqui y te va a aparecer la carpeta), da click en la carpeta y si quieres borra los documentos Readme y Readme templatesblock, un aviso no todas las plantillas traen eso, esta plantilla como es más simple trae solo esos dos, pero hay unas más modernas que traen otras funciones asi que si traen más les sugiero que chequen de que son antes de borrarlas.
Cuando borren los Readme, deben quedarse solo con el documento Xml.
 4.
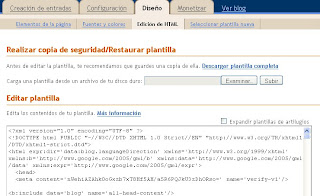
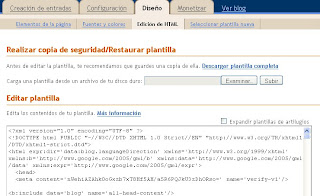
4. Bueno despues se van a su blog-Personalizar-Diseño-Edicion Html y alli les va a aparecer editar plantilla. Van a cargar su plantilla al blog, en donde dice Realizar copia de seguridad. En donde dice examinar alli van a cargar su plantilla que seria el documento Xml. Busca tu plantilla en donde la guardaste dale doble click y selecciona guardar. Despues de esto tu plantilla estara lista y tu blog estara terminado.
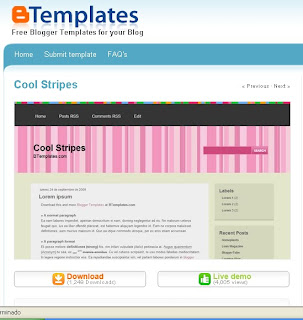
Aqui les dejo un ejemplo de un blog terminado.

Te recomiendo que le des una leida al Html de tu plantilla ya que hay varios detalles que tu puedes cambiar como por ejemplo Creado por y puedes poner el nombre de tu blog, asi como puedes agregar flechas y otras cosas. Bueno si tienen dudas dejenme un comentario y con gusto les ayudare!
Notas: Esto es para blogs que apenas estan comenzando o son nuevos ya que cada vez que cambies plantillas ( que no son de blogger) se pierde todo, o sea los gadgets, contadores, posts, todo..
Hasta la proxima!